Schriftarten für die THGA CD-konforme Desktop- & Webfonts?
Seit 2016 verfügt die THGA über ein (je nach Lesezeitpunkt "neues" 🙂 ) Corporate Design incl. neuem Logo und entspr. Schriftart:
Das Logo ist eine sog. "Bild-Wortmarke", bei dem - neben dem stilisierten Kopf Georg Agricolas - der genutzten Schriftart eine gewisse Bedeutung zukommt. Die Schriftart ist "Gotham Medium", die von Hoefler&Co angeboten und lizenziert wird. Diese wird - neben dem Logo - in der Wortmarke, der verkürzten Wortmarke "THGA" und in ausgewählten offiziellen Printprodukten (z.B. Flyer, Broschüren) als Textschriftart genutzt.
Um diese Schriftart (= Font) allen Hochschulangehörigen auch in ihren (Office- / Desktop-) Umgebungen zugänglich zu machen und auch auf Webseiten zu nutzen, wären Lizenzen notwendig, die neben einer gewissen "Preisintensität" weitere Schwierigkeiten (z.B. geräte- und betriebssystem-übergreifende Verfügbarkeit) mit sich brächten. Bei Webseiten wäre außerdem wahrscheinlich eine Messung von "Page Views" notwendig, da sog. "Webfonts" meist nach der Menge der Seitenaufrufe lizenziert werden. Dafür wiederum müssen technische Möglichkeiten geschaffen werden, diese Seitenaufrufe zu erfassen und dem Anbieter der Schriftart mitzuteilen, wodurch auch das Thema Datenschutz und Datenverarbeitung berührt ist. Das ist alles also recht kompliziert.
Um den interessierten TH-Angehörigen (neben der Möglichkeit, andere serifenlose, neutrale "Standard"-Schriftarten wie "Arial", "Corbel" 😆 o.ä.) evtl. trotzdem Schriftarten zur Verfügung zu stellen, die der Hausschrift näher kommen, habe ich mich mal auf die Suche gemacht.
Kleiner Exkurs: Digitale SchriftartenWas sind digitale Schriftarten?
Am verbreitetsten sind TrueType- (*.ttf) und/oder OpenType- (*.otf) Fonts. Diese sind kompatibel zu allen gängigen Betriebssystemen (Windows, macOS, Linux). Für Webseiten kommen zusätzlich Embedded OpenType- (*.eot), Web Open Font Format-Fonts (*.woff, *.woff2) und Scalable Vector Graphics (*.svg) zum Einsatz. Diese Dateien beinhalten alle Zeichen (also Groß-, Kleinbuchstaben - jeweils mit allen Diakritika - sowie Ziffern und Sonderzeichen) des entspr. Fonts in vektorisierter Form. Hier unterstützt jeder Browser verschiedene Formate:
| Internet Explorer |
Edge | Firefox | Chrome | Safari | iOS Browser * |
Android Browser * |
Quelle | |
|---|---|---|---|---|---|---|---|---|
| ttf / otf |
S C F | A C F SI | Details | |||||
| eot | Details | |||||||
| woff | S C F | A C F SI | Details | |||||
| woff2 | S C F | A C F SI | Details | |||||
| svg | S | Details |
* S = Safari, A = Android Standard Browser, C = Chrome, F = Firefox, SI = Samsung Internet
Auf einem Mobilgerät sind digitale Schriftarten normalerweise Bestandteil des Betriebssystems oder von Apps. Auf Desktop-Rechnern sind sie tlw. ebenfalls Bestandteil des Betriebssystems, durch einen Installationsprozess können weitere Schriftarten verankert werden - oder sie können als Datei (z.B. Windows: *.ttf oder *.otf) direkt in das entspr. Verzeichnis (meist C:\Windows\Fonts\) kopiert werden. Sichtbar werden diese z.B. bei Textverarbeitungsprogrammen: Diese suchen beim Programmstart nach vorhandenen und kompatiblen Schriftarten und zeigen diese in der Schriftarten-Auswahl an.
Für Webseiten werden die Fonts auf dem Webserver hinterlegt oder von einem CDN geladen und bei einem Webseitenaufruf an den aufrufenden Browser ausgeliefert.
Quellen für Fonts und Webfonts
Neben den eigentlichen Designern von Schriftarten und diversen Portalen, auf denen man Schriften kaufen bzw. lizenzieren kann (z.B. fonts.com, fontspring.com, linotype.com, myfonts.com, monotype.com u.v.m.), gibt es mit Adobe Fonts (ehem. "Typekit") und Google Fonts zwei Anbieter, die ebenfalls Schriften anbieten - und das (mit Einschränkungen) kostenlos (Google) bzw. kostenneutral (Adobe). Bei beiden werden Schriften zum Download und zur Verwendung auf Webseiten zur Verfügung gestellt. Google Fonts kann ohne weitere Lizenz genutzt werden, auf Adobe Fonts habe ich durch eine entspr. Lizenz (Adobe Creative Cloud-Abonnement) Zugriff. Beide haben ihre Vor- und Nachteile.
Nutzung auf Desktop- und Mobilgeräten
Die Google Fonts sind meist unter der OFL-Lizenz, manche unter der Apache-Lizenz für eine freie Nutzung auf Computern und Mobilgeräten herunterladbar. Adobe Fonts sind auf Computern nur innerhalb eines Creative Cloud-Abonnements nutzbar. Das Herunterladen von Desktop-Schriftarten außerhalb eines Abonnements ist beim Adobe-Angebot nicht möglich. Nach dem Beenden des Abonnements stehen die Schriftarten nicht mehr zur Verfügung.
Hosting von Webfonts beim Anbieter
Beide Dienste bieten erst einmal nur die Möglichkeit an, die Schriftarten von den Servern / dem CDN des jeweiligen Anbieters einzubetten. Das ist schnell und komfortabel, hat aber eine datenschutztechnische Implikation: Beim Aufruf einer Webseite mit eingebetteten Fonts werden die Schriftarten - wenn nicht im Zwischenspeicher (des Webservers, der CMS-/LMS-Software, des Browsers) oder lokal vorhanden - direkt vom Anbieter geladen, wodurch Adobe resp. Google zur Kenntnis gebracht werden kann, wann welche IP-Adresse (= personenbezogenes Datum!) auf die Webseite zugegriffen hat, welche die Schriftarten einbettet (s. hier, hier (Adobe) und hier (Google)). Die Abwägung, ob das "berechtigte Interesse" gem. Art. 6 (1) lit. f DSGVO an einem CD-konformen Webauftritt schwerer wiegt als die Weitergabe personenbezogener Daten, möchte ich nicht vornehmen müssen. Die Rechtsprechung (i.S.v. Präzedenzfällen oder gar "ständiger Rechtsprechung") ist in der Nach-DSGVO-Ära noch nicht so weit... aber bei einer datenschutzorientierten Auslegung wird das Interesse am Aussehen einer Webseite wohl nicht schwer genug wiegen, um dafür personenbezogene Daten der Webseitenbesuchenden an Dritte zu verteilen.
Hosting von Webfonts auf dem eigenen Webserver
Das Herunterladen und anschließende Speichern von Webfonts auf dem eigenen Webserver ist bei Google Fonts (über z.B. den Webfonts Helper) möglich, wenn auch nicht prominent bekannt gemacht. Bei Adobe Fonts ist dieses Vorgehen selbst innerhalb eines Creative Cloud-Abonnements nicht vorgesehen. 😮
Die Suche nach Alternativen zu "Gotham"
Beim Lesen der weiteren Ausführungen werden alle diejenigen, die sich "so richtig" mit Typografie auskennen, wahrscheinlich mit den Augen rollen 🙄 - ich bin auf diesem Gebiet "interessierter Laie" und nehme gerne Hinweise, Tipps und hilfreiche Links entgegen.
Die Schriftart der Wortmarke der THGA weist einige Besonderheiten auf: Gotham ist eine serifenlose, sehr geometrische Schrift mit recht hohem Wiedererkennungswert. Besonders einprägsam wird die THGA-Wortmarke meiner bescheidenen Meinung nach durch
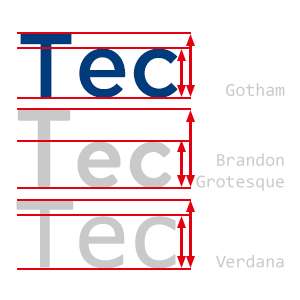
- das Verhältnis von Mittellänge ("x-Höhe") zu Versalhöhe und
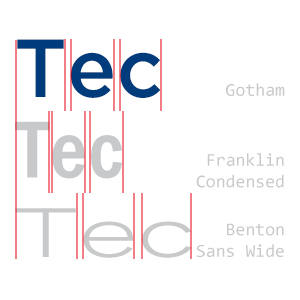
- einer charakteristischen Dickte / Laufweite.
Besondere Buchstaben sind
- die kreisrunden Kleinbuchstaben e, c und o,
- die fast quadratischen Großbuchstaben T, H, G und A,
- das große G mit charakteristischer "Cauda" (oder wie heißt der "Haken" am G?),
- das kleine g mit rechts angesetzter, offener Unterlänge,
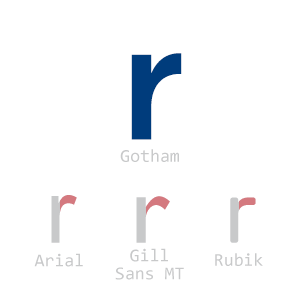
- das kleine r mit kurzem, rundem Auslauf,
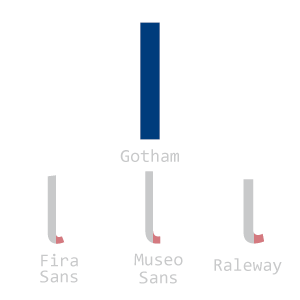
- das kleine l ohne Anstrich und Auslauf und
- das kleine a in der "offenen Form" mit Mittellinie.
- serifenlos
- vertikale Proportionen
- horizontale Proportionen
- fast runde Minuskel
- fast quadratische Majuskel
- Cauda des großen G
- Unterlänge des kleinen g
- runder, kurzer Auslauf des r
- Auslauf des kleinen l
- offenes kleines a
Das Hauptaugenmerk bei der Alternativsuche liegt also vor allem auf einer geometrischen Ähnlichkeit (serifenlos, Laufweite, Proportionen) und auf "TecHolGrgAa" 🙂
In vielen Foren und auf Typografie-Seiten werden diverse Gotham-Alternativen verhandelt, ich habe mir insgesamt 15 Schriftarten bei Adobe / Google Fonts genauer angesehen:
Adobe Fonts
Google Fonts
- Montserrat
- Raleway
- Red Hat Display
- Open Sans
- Arimo
- Lato
- Nunito Sans
- Heebo
- Poppins
- Quicksand
- M PLUS 1p
Die besten drei Treffer je Anbieter (oben fett markiert) betrachte ich mal hier. Auf gehts:
Gibson (Adobe)
Gibson ist ähnlich geometrisch und aufgeräumt wie Gotham und im allgemeinen Erscheinungsbild ziemlich nah dran. Die Versalhöhe ist etwas zu groß ist und die Buchstaben im "Medium"-Schnitt etwas zu kräftig.
Gibsons großes G, das kleine g, die runden e, o und c, das offene a sind alle der Gotham sehr ähnlich. Lediglich der "Anstrich" der Ziffer 1 ist waagerecht, aber das ist wohl zu verschmerzen 🙂
Proxima Nova. (Adobe)
Auch Proxima Nova ist sehr "gotham-esk". Die Buchstaben G, g, A, a, e, c, o sind alles eher "Treffer". Sie wirkt ein wenig kompakter (im Semibold-Schnitt) als Gotham.
Die Ziffer 3 ist in der oberen Hälfte rund und nicht spitz, aber auch das ist hier wohl vernachlässigbar.
Museo Sans (Adobe)
Museo Sans ist noch einigermaßen nah dran, aber im Detail ist sie dann doch "auffällig anders":
Der Auslauf des kleinen l, der Winkel (?) des G, die Strichstärke (hier: 700 oder "Bold") und die Zeichenhöhe lassen sie im Gesamteindruck dann doch "zu sehr anders" wirken.
Montserrat (Google)
Montserrat wird sehr oft als Alternative für Gotham genannt - prinzipiell zu recht. Allerdings stört mich, dass das große G keinen horizontalen Strich hat. Klingt kleinlich, aber das G ist (vor allem in der "gekürzten" Wortmarke THGA) eigentlich elementar.
Die Laufweite ist darüber hinaus ein wenig größer als bei Gotham, die Buchstaben wirken noch "breiter".
Raleway (Google)
Raleway ist auch ein häufig genannter Kandidat aus der engeren Wahl, aber auch hier sind es ein paar Details, die am Ende eher störend sind:
Der Haken (?) des großen G passt nicht so recht, durch die Verschränkungen im kleinen und im großen W und den geschwungenen Auslauf des kleinen l und des kleinen a wirkt Raleway irgendwie verspielt und nicht so aufgeräumt wie Gotham.
Red Hat Display (Google)
Red Hat ist eher ein Zufallsfund. Sie kommt in der Anmutung sehr gotham-esk daher. Bei genauerer Betrachtung stören die Unterlänge des kleinen g und die fehlende senkrechte Vorderkante des großen G allerdings ein klein wenig.
Trotzdem kommt sie in die engere Wahl.
Fazit (1)
Am passendsten erscheinen mir Gibson, Proxima Nova, Montserrat und Red Hat Display. Wenn ich dann noch die Nachteile des Adobe Font-Angebotes (lizenz- bzw. abonnement-abhängig, evtl. in der Nutzung für Webseiten nicht DSGVO-konform) in die Waagschale werfe, lande ich (1) beim Anbieter Google Fonts (offene Lizenz, Download und Selbsthosting möglich) und (2) innerhalb der Google-Auswahl bei dem Font Red Hat Display. Der hat zwar seine kleinen Schwächen, aber das große G von Montserrat ist für mich am Ende des Tages ein Ausschlusskriterium.
Nachdem ich den Font hier auf der Webseite eingebaut habe, sehen die Wortmarken so aus:
Technische
Hochschule
Georg Agricola
THGA
Das kommt der Darstellung in Gotham einigermaßen nahe und hat den gewünschten Wiedererkennungswert 🙂
Problem: Fließtext
Ein paar Meinungen und Tests später: Ja, Red Hat Display ist in der Wirkung ok, hübsch anzusehen und tauglich. Aber: Geometrische Schriftarten mit breiten Buchstaben sind für Überschriften, Titel, Hervorhebungen und kurze Texte toll, für Fließtexte allerdings suboptimal, da sie recht schwer lesbar sind. Auch Gotham wird eine geringe Verbreitung für Fließtexte attestiert: Aufgrund der Breite ihrer Buchstaben wird die Schrift ungern als Textschrift verwendet.
https://de.wikipedia.org/wiki/Gotham_(Schriftart) (16.10.2019, 16:00 Uhr)
Also: Für Überschriften, Titel, Hervorhebungen, für kürzere Texte in Broschüren und Flyern, für Texte mit max. 80 Zeichen Breite und viel Weißraum drum herum kann Red Hat Display gut eingesetzt werden, bei textlastigen Webseiten wie dieser hier oder der Lernplattform taugt Gotham / Red Hat Display allerdings nicht als Schriftart für Fließtexte. Daher wird eine zweite Schriftart benötigt, hier habe ich mich - aus Gründen - für Open Sans oder Nunito Sans entschieden. Eine kleine Entscheidungshilfe habe ich hier zusammengeklöppelt:
Fazit (2)
Für alle Webseiten, deren Design wir mehr oder weniger selber verantworten (vor allem: Lernplattform, dieser Blog, in Zukunft: Weitere), sollten ab jetztTM folgende Schriften eingesetzt werden:
Überschriften:
- Schriftart: Red Hat Display
- Stärke: 500 / 'medium', Überschriften sollten nicht in zusätzicher Fettschrift-Auszeichung (<b>, <strong>) gestalten werden.
- Lage: normal
- Schriftfarbe: #003c7c, THGA-blau
- Schriftgrößen sollten dem Einsatz angemessen sein; Empfehlung für Webseiten:
- Überschrift 1 (h1): 2.25rem / 36px
- Überschrift 2 (h2): 2rem / 32px
- Überschrift 3 (h3): 1.75rem / 28px
- Überschrift 4 (h4): 1.5rem / 24px
- Überschrift 5 (h5): 1.25rem / 20px
- Überschrift 6 (h6): 1.125rem / 18px
Fließtext:
- Schriftart: Open Sans oder Nunito Sans
- Stärke: 300 oder 400 / 'regular' bzw. Fettschrift: 700 / 'bold'
- Lagen: normal, kursiv / 'italic'
- Schriftfarbe: #333435, dunkelgrau
- Schriftgröße (Empfehlung für Webseiten): ca. 1rem / 16px
Ausnahme: Fließtext in Red Hat
- Bei Fließtexten, die durch die Seitengestaltung auf eine Breite von max. 80 Zeichen begrenzt sind, kann optional auch Red Hat Display genutzt werden.
- Stärke: 300 / 'regular', Fettschrift: 700 / 'bold'
- Lagen: normal, kursiv / 'italic'
- Schriftfarbe: #333435, dunkelgrau
- Schriftgröße (Empfehlung für Webseiten): 1rem / 18px
CSS Standards
body {
font-family:'Nunito Sans',sans-serif;
/* wahlweise
font-family:'Open Sans',sans-serif;
*/
color: #333435;
font-size: 1rem;
line-height: 1.25em;
font-weight:400;
}
h1,h2,h3,h4,h5,h6 {
font-family:'Red Hat Display',sans-serif;
color: #003c7c;
font-weight:500;
}
/*Keine Fettschrift in Headlines*/
h1 b,h2 b,h3 b,h4 b,h5 b,h6 b,
h1 strong,h2 strong,h3 strong,h4 strong,h5 strong,h6 strong {
font-weight:500 !important;
}
h1, .h1 {
font-size: 2.25rem;
}
h2, .h2 {
font-size: 2rem;
}
h3, .h3 {
font-size: 1.75rem;
}
h4, .h4 {
font-size: 1.5rem;
}
h5, .h5 {
font-size: 1.25rem;
}
h6, .h6 {
font-size: 1.125rem;
}
b, strong {
font-weight:700;
}
Downloads
Für Desktop-Erzeugnisse und Webseiten kann man sich die Schriftart(en) frei herunterladen:
- Red Hat Display, TTF via Google Fonts: https://fonts.google.com/specimen/Red+Hat+Display
- Red Hat Display, TTF via Github: https://github.com/RedHatOfficial/RedHatFont/tree/master/TTF
- Red Hat Display, Webfonts via Github: https://github.com/RedHatOfficial/RedHatFont/tree/master/webfonts/RedHatDisplay
- Red Hat Display, Webfonts via Webfonts-Helper: https://google-webfonts-helper.herokuapp.com/fonts/red-hat-display
- Open Sans, TTF via Google Fonts: https://fonts.google.com/specimen/Open+Sans
- Open Sans, Webfonts via Webfonts-Helper: https://google-webfonts-helper.herokuapp.com/fonts/open-sans
- Nunito Sans, TTF via Google Fonts: https://fonts.google.com/specimen/Nunito+Sans
- Nunito Sans, Webfonts via Webfonts-Helper: https://google-webfonts-helper.herokuapp.com/fonts/nunito-sans
Hoffe, das hilft weiter?
Dann bis dann,
MS
Der Artikel "Schriftarten für die THGA" von Martin Smaxwil und alle Inhalte und Grafiken sind lizenziert unter einer CC-by-sa-4.0-Lizenz. Über diese Lizenz hinausgehende Informationen können Sie unter https://moodle.thga.de/licensing erhalten.
Abweichend: Das Beitragsbild ist von Free-Fotos, Quelle Pexels, Pexels License.