Alles so schön bunt … Die Farbenwelt der THGA
Tag zusammen.
Farben sind ja so eine Sache, für viele vor allem eine Geschmacksfrage, die aber auch schnell die Grenzen zu Benutzendenfreundlichkeit (also z.B. Lesbarkeit, Kontrastwahrnehmung), Harmonie (z.B. komplementäre vs. monochrome Farbpaletten), und im beruflichen Umfeld auch Vereinheitlichung (im Sinne von Designstandards) und Wiedererkennung (im Sinne einer Corporate Identity) streift.
Die THGA verfügt über ein Corporate Design (CD), welches sich hauptsächlich aus dem Logo, der Schriftart und aus mehreren Farben zusamensetzt. Während das in frühen Jahren vor allem Blautöne waren, wurden anlässlich des 200-jährigen Bestehens und der Umbenennung (im Jahr 2016) das Logo, die Haupt- und Sekundärfarben geändert.
Die Farbwert-Angaben sind für alle hier gezeigten Farbbeispiele jeweils in
Auf die Angabe in CMYK (vor allem für den Druck relevant, Info) verzichte ich mal.
Hauptfarben (und ihre Abstufungen)
Das CD der TH beinhaltet zuerst die beiden Hauptfarben - nennen wir sie einmal "THGA Blau" und "THGA Rot".
"THGA Blau"
HEX: #003c7c
RGB: 0,60,124
HSB: 211°,100,49
"THGA Rot"
HEX: #e5000f
RGB: 227,0,15
HSB: 356°,100,90
Für textlastige (Print-) Produkte wie Skripte, Folien, etc. ist man damit (incl. weißem Hintergrund und schwarzer/dunkelgrauer Schriftfarbe) schon ganz gut aufgestellt. 🙂
In verschiedenen Kontexten (z.B. dem Webdesign der Lernplattform oder dieser Seite hier) müssen diese Farben allerdings weiter variiert - nämlich aufgehellt oder abgedunkelt - werden. Die Farbvariationen je Hauptfarbe sind "über den Daumen" mit Hilfe des HSV/HSB-Farbmodells "berechnet", indem bei gleich bleibendem hue-Wert (Farbwinkel auf dem Farbkreis, blau: 211°, rot: 356°) die Werte für saturation und brigntness variiert werden. So entstehen monochrome Farbpaletten.
Beide Hauptfarben werden in zwei Abstufungen abgedunkelt und zwei- (rot) bzw. vierfach (blau) aufgehellt. Die mit (*) gekennzeichneten Farben sind übrigens kein offizieller Bestandteil des CD, werden aber für z.B. MouseOver-Effekte oder variierende Button-Stati verwendet.
0,25,51
211°,100,20
0,37,76
211°,100,30
0,60,124
211°,100,50
65,126,191
211°,66,75
108,161,217
211°,50,85
162,201,242
211°,33,95
204,229,255
211°,20,100
76,0,5
356°,100,30
153,0,10
356°,100,60
227,0,15
356°,100,89
229,115,122
356°,50,90
229,207,208
356°,10,90
Sekundärfarben (und Abstufungen)
Das CD der THGA beinhaltet darüber hinaus Sekundärfarben - zwei Grüntöne (Farbwinkel: 166°) und mehrere Graustufen (Farbwinkel: 210°):
105,192,172
166°,45,75
163,217,204
166°,25,85
51,52,53
210°,4,21
102,103,104
210°,2,41
200,201,202
210°,1,79
225,226,227
210°,1,89
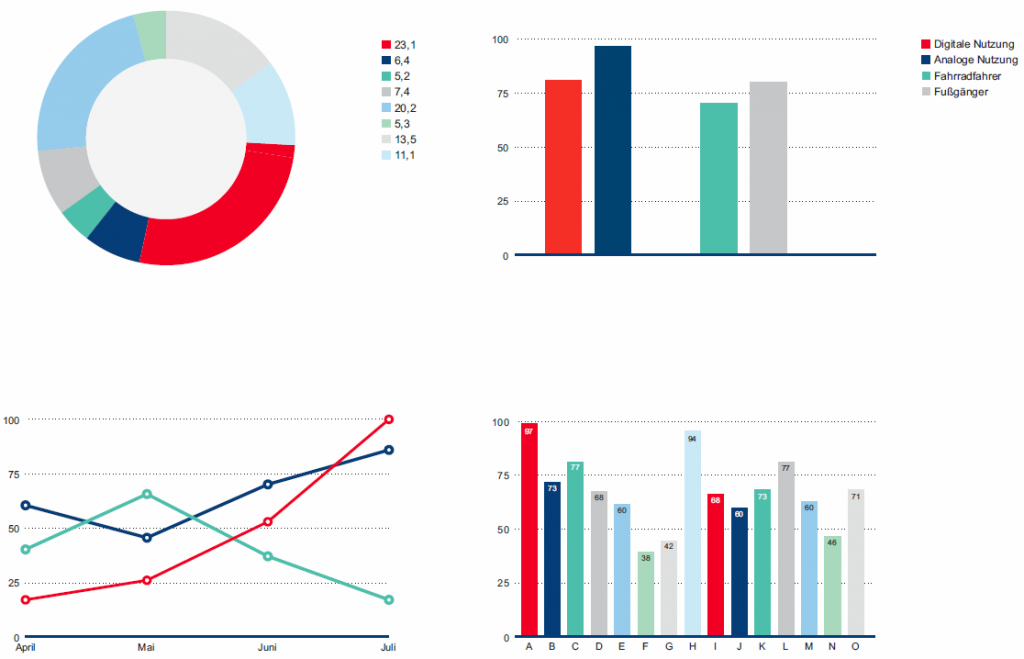
Diese sind vor allem für Infografiken gedacht:

Beispiele für den Einsatz von Sekundärfarben im Corporate Design der THGA (Quelle: Corporate Design Manual, THGA)
Infoboxen
Zur Hervorhebung / Verdeutlichung setze ich auf der Lernplattform und hier auf dieser Seite verschiedene Infoboxen ein: Es stehen vier Varianten in rot, blau, grün und gelb für Warnungen, Infos, Tipps und Fragen zur Verfügung. Die Varianten in rot und blau sowie einer der Grüntöne entsprechen natürlich den bereits o.g. Farben. Ein Dunkelgrün (ebenfalls mit einem Farbwinkel von 166°) und zwei Gelbtöne (Farbwinkel: 48°) kommen allerdings noch dazu:
Warnung:
Hallo. Ich bin ein kleiner Blindtext. Und zwar schon so lange ich denken kann. Es war nicht leicht zu verstehen, was es bedeutet, ein blinder Text zu sein: Man ergibt keinen Sinn.
Die Rottöne sind abgedunkeltes (#99000a) und aufgehelltes (#e5cfd0) THGA-Rot.
Info:
Hallo. Ich bin ein kleiner Blindtext. Und zwar schon so lange ich denken kann. Es war nicht leicht zu verstehen, was es bedeutet, ein blinder Text zu sein: Man ergibt keinen Sinn.
Die Blautöne sind das THGA-Blau (#003e80) und eine aufgehellte Variante (#cce5ff).
Tipp:
Hallo. Ich bin ein kleiner Blindtext. Und zwar schon so lange ich denken kann. Es war nicht leicht zu verstehen, was es bedeutet, ein blinder Text zu sein: Man ergibt keinen Sinn. Das helle Grün ist eine der Sekundärfarben (#b4dabf) und eine dunkle Variante im gleichen Farbwinkel (#1f6655).
Frage:
Hallo. Ich bin ein kleiner Blindtext. Und zwar schon so lange ich denken kann. Es war nicht leicht zu verstehen, was es bedeutet, ein blinder Text zu sein: Man ergibt keinen Sinn.
Hierfür habe ich zwei Gelbtöne "erfunden" - #b39212 und #fce794.
31,102,85
166°,70,40
179,146,18
48°,90,70
252,231,148
48°,41,99
So. Bis hierhin haben wir bereits
- zwei Hauptfarben mit
- 10 Variationen,
- sechs Sekundärfarben + weitere drei Farben für die Infoboxen,
also bereits 21 verschiedenen Farben.
Das Problem mit der "gestalterischen Bevormundung"
Jetzt ist es schwierig, allen Angehörigen der THGA die Nutzung dieser Farben vorzuschreiben. Es werden einfach zu viele Dokumente und Lehrmaterialien, Folien, Abbildungen, etc. an einer Hochschule erstellt, als dass man deren Gestaltung irgendwie beeinflussen oder gar kontrollieren könnte.
Verstehen Sie (als Angehörige der Hochschule) diese Zusammenstellung aber gerne als gestalterische Empfehlung 🙂 für eine einheitlichere (Außen-) Darstellung der THGA. Diese Farben haben durchaus Ihre Berechtigung und sind Bestandteil einer gewissen Farbkomposition, so dass sie ganz gut zusammenpassen.
Da ich nun auch noch eine Lernplattform betreue, in denen Benutzende Inhalte selber einstellen und dabei über einen Texteditor auch Webseiteninhalte gestalten, kommt eine weitere "Baustelle" hinzu: Diese Texteditoren verfügen über Funktionen, mit denen man Schrift- und Hintergrundfarbe beeinflussen kann. Einerseits möchte man den Benutzenden hier einen großen Freiraum bieten, andererseits eine gewisse Einheitlichkeit herstellen. Daher habe ich in einem kleinen Testlauf in den Texteditoren der Lernplattform Vorlagen und Farben fest vorgegeben. Die Akzeptanz war - nun ja, sagen wir mal - mäßig.
Denn für manche Anwendungen (z.B. große schematische Abbildungen oder Tabellen, auch: Hervorhebungen) wurden weitere Farben gewünscht. Daher gibt es ein paar weitere Akzentfarben, die genutzt werden können. Diese sind ebenfalls nicht Bestandteil des offiziellen CD, verteilen sich rund um den gesamten Farbkreis und sollten recht sparsam genutzt werden.
Weitere Akzentfarben
179,89,89
0°,50,70
230,136,69
25°,70,90
179,152,18
50°,90,70
156,179,89
75°,50,70
89,179,171
175°,50,70
89,134,179
210°,50,70
119,102,204
250°,50,80
204,102,204
300°,50,80
Nun haben wir insgesamt 29 Farben beisammen. Was genau kann man nun damit anfangen?
Anwendungsbeispiel Moodle
Text- und Hintergrundfarben
Sowohl für die Textfarbe als auch für die Hintergrundfarbe sind auf der Lernplattform (vorausgesetzt, es wird der Editor "Atto" genutzt) die entsprechenden Farben bereits hinterlegt, um ihre Anwendung einigermaßen benutzendenfreundlich zu gestalten:
Neben den zwei Hauptfarben "THGA Blau" und "THGA Rot" (jew. die erste Farbe in den ersten beiden Reihen) stehen für beide eine abgedunkelte und zwei aufgehellte Varianten zur Verfügung, darüber hinaus mehrere Graustufen sowie die Grün- und Gelbtöne der Infoboxen und die acht Akzentfarben.
Damit kann man z.B. mittels Text- und Hintergrundfarbe z.B. Hervorhebungen generieren, deren Farben denen der Infoboxen entsprechen.
Infoboxen:
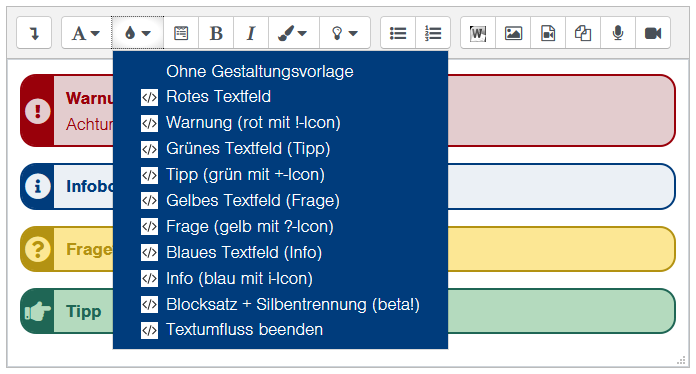
Die Infoboxen selber sind ebenfalls als Formatvorlagen hinterlegt. Hinter dem Button "Gestaltungsvorlagen" findet man je eine rote ("Warnung"), eine blaue ("Info"), eine gelbe ("Frage") und eine grüne ("Tipp") Box mit und ohne passendes Icon:
Anwendungsbeispiel Office
Die Farben können (sollten!) auch in anderen Zusammenhängen angewendet werden. Das können Textdokumente, Präsentationen oder E-Mails (achten Sie mal auf die "kreative" Farbgebung mancher E-Mail-Signaturen 😮 ) sein. Viele Programme verfügen über einen Farbwähler, in dem man Farben für Text, Hintergründe, Rahmen, Linien, etc. auswählen kann. Diese Farbwähler sehen immer ein wenig anders, aber doch häufig ähnlich aus. Es sollte immer mind. eine Eingabemöglichkeit für RGB-Farbwerte oder hexadezimale Farben zu finden sein.
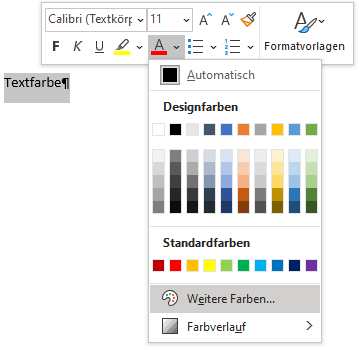
In allen Office-Produkten findet man die Eingabemöglichkeit (hier: für die Textfarbe) unter "Weitere Farben..." auf dem Reiter "Erweitert". In die Eingabefelder für Rot, Grün und Blau kann man dann die RGB-Werte einer Farbe eintragen:
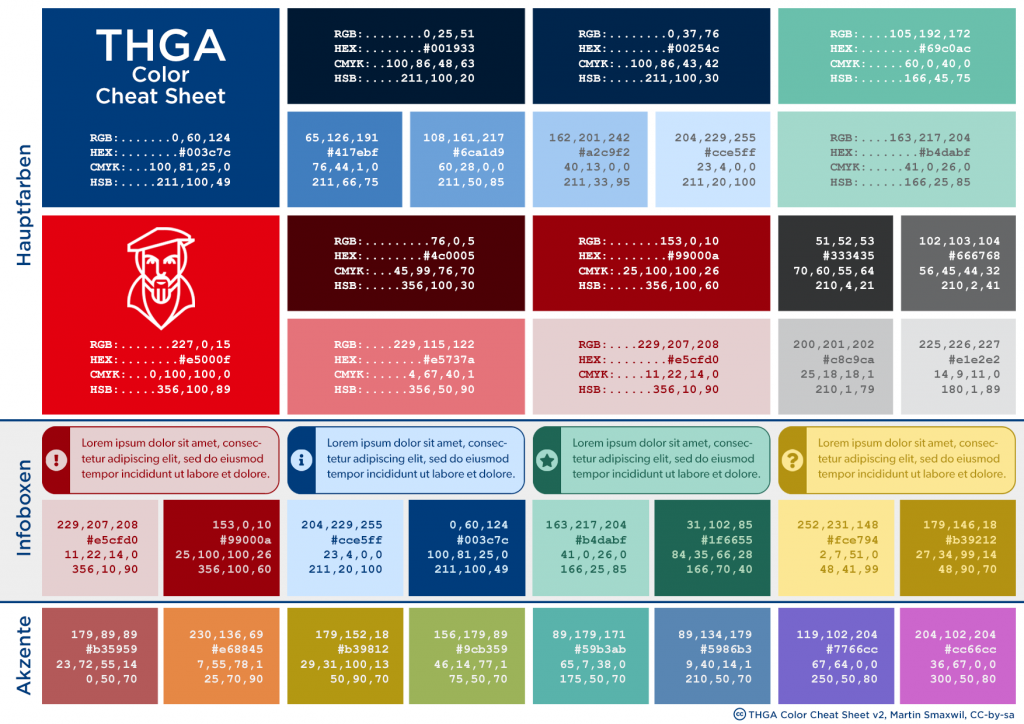
Das THGA Color Cheat Sheet
Damit Sie nicht für 29 Farben jeweils eine Hex-Code und einen RGB-Wert asuwendig lernen müssen, können Sie diese natürlich hier immer wieder nachschalgen. Vielleicht hilft Ihnen aber auch das THGA Color Cheat Sheet 🙂
Dieses Cheat Sheet können Sie oben als PNG oder hier als PDF herunterladen.
Hoffe, das hilft weiter.
Dann bis dann,
MS
Der Artikel "Alles so schön bunt..." von Martin Smaxwil ist lizenziert unter einer CC-by-sa-4.0-Lizenz. Über diese Lizenz hinausgehende Erlaubnisse können Sie unter https://moodle.thga.de/licensing erhalten.
Abweichend: Das Beitragsbild ist von Sharon McCutcheon, Quelle: Pexels, Pexels License.